https://dreamhack.io/wargame/challenges/96
Carve Party
Description 할로윈 파티를 기념하기 위해 호박을 준비했습니다! 호박을 10000번 클릭하고 플래그를 획득하세요!
dreamhack.io
문제 파일을 다운 받으면 html 파일이 하나 있다.
이를 클릭해 실행시켜 주면 호박이 하나 나온다.


몇 번 클릭해 주니 코인지 입인지 모를 무언가가 나왔다.
개발자 도구로 코드를 좀 살펴 보자
var pumpkin = [ 124, 112, 59, 73, 167, 100, 105, 75, 59, 23, 16, 181, 165, 104, 43, 49, 118, 71, 112, 169, 43, 53 ];
var counter = 0;
var pie = 1;
function make() {
if (0 < counter && counter <= 1000) {
$('#jack-nose').css('opacity', (counter) + '%');
}
else if (1000 < counter && counter <= 3000) {
$('#jack-left').css('opacity', (counter - 1000) / 2 + '%');
}
else if (3000 < counter && counter <= 5000) {
$('#jack-right').css('opacity', (counter - 3000) / 2 + '%');
}
else if (5000 < counter && counter <= 10000) {
$('#jack-mouth').css('opacity', (counter - 5000) / 5 + '%');
}
if (10000 < counter) {
$('#jack-target').addClass('tada');
var ctx = document.querySelector("canvas").getContext("2d"),
dashLen = 220, dashOffset = dashLen, speed = 20,
txt = pumpkin.map(x=>String.fromCharCode(x)).join(''), x = 30, i = 0;
ctx.font = "50px Comic Sans MS, cursive, TSCu_Comic, sans-serif";
ctx.lineWidth = 5; ctx.lineJoin = "round"; ctx.globalAlpha = 2/3;
ctx.strokeStyle = ctx.fillStyle = "#1f2f90";
(function loop() {
ctx.clearRect(x, 0, 60, 150);
ctx.setLineDash([dashLen - dashOffset, dashOffset - speed]); // create a long dash mask
dashOffset -= speed; // reduce dash length
ctx.strokeText(txt[i], x, 90); // stroke letter
if (dashOffset > 0) requestAnimationFrame(loop); // animate
else {
ctx.fillText(txt[i], x, 90); // fill final letter
dashOffset = dashLen; // prep next char
x += ctx.measureText(txt[i++]).width + ctx.lineWidth * Math.random();
ctx.setTransform(1, 0, 0, 1, 0, 3 * Math.random()); // random y-delta
ctx.rotate(Math.random() * 0.005); // random rotation
if (i < txt.length) requestAnimationFrame(loop);
}
})();
}
else {
$('#clicks').text(10000 - counter);
}
}
$(function() {
$('#jack-target').click(function () {
counter += 1;
if (counter <= 10000 && counter % 100 == 0) {
for (var i = 0; i < pumpkin.length; i++) {
pumpkin[i] ^= pie;
pie = ((pie ^ 0xff) + (i * 10)) & 0xff;
}
}
make();
});
});script 태그 안에 들어 있는 스크립트이다.
counter가 10000이 되면 플래그가 출력되는데, pumpkin 배열을 문자화해서 출력한다.
click() 함수를 보면 counter가 100의 배수일 때 pumpkin 값을 바꿔 주는 걸 볼 수 있다.
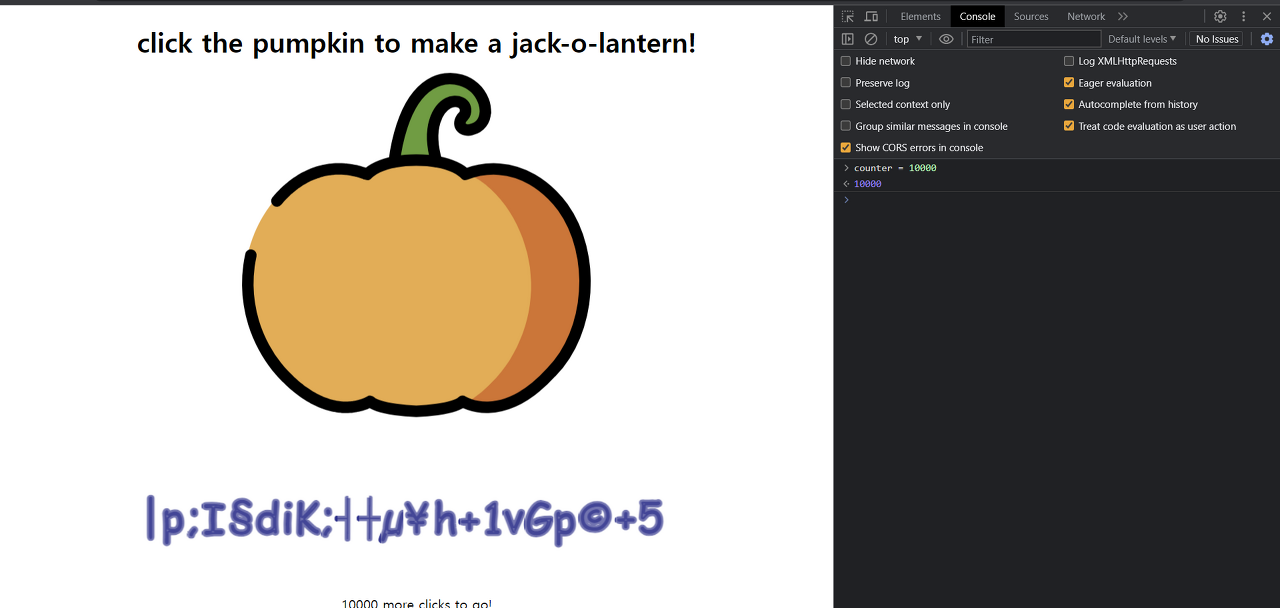
처음엔 counter만 증가시켜 주면 플래그가 출력되는 단순한 구조인 줄 알고 counter만 증가시켰더니

말도 안 되는 무언가가 나왔다.
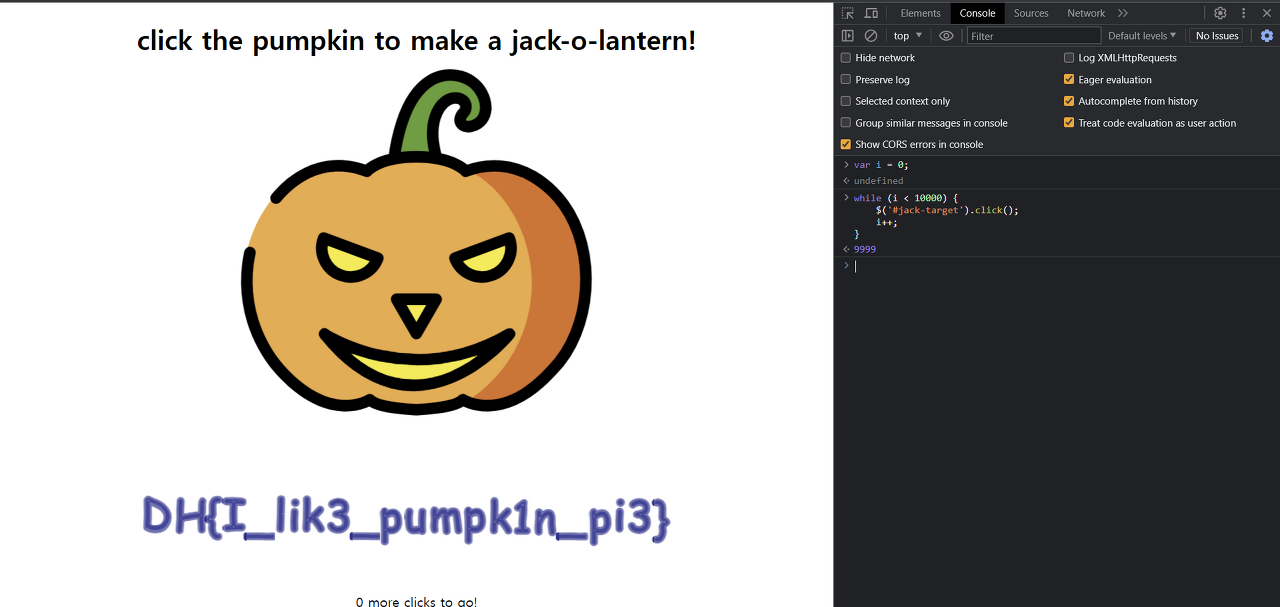
그래서 click 함수를 10000번 실행시켜 주면

플래그가 잘 뜨는 것을 볼 수 있다.
var i = 0;
while (i < 10000){
$('#jack-target').click();
i++;
}'드림핵 워게임' 카테고리의 다른 글
| [드림핵/워게임] Return to Shellcode (0) | 2023.08.10 |
|---|---|
| [드림핵/워게임] web-ssrf (0) | 2023.08.03 |
| [드림핵/워게임] command-injection-1 (0) | 2023.08.03 |
| [드림핵/워게임] simple_sqli (0) | 2023.08.03 |
| [드림핵/워게임] basic_exploitation_001 (0) | 2023.07.30 |



